
これからブログを始めようかなという方・最近始めたばかりの方、テーマは何を使っていますか?
わたしもそうでしたが、
- 慣れるまでは無料テーマで‥
- 有料テーマを買っても続かなかったらどうしよう
- テーマ代を取り戻せるほどの収益が出せるかな?
と、とりあえず無料テーマで始める方が多いのではないでしょうか?

慣れてきてから有料にしようかな?続けられるかわからないし‥
という方はちょっと待って!
早く慣れるため、ブログ楽しく続けるためにも始めから有料テーマを使うのがおすすめです。
とくにおすすめしたいのが、操作が簡単でカスタマイズ性が高い【SWELL】。
このブログもSWELLを使って難しいコーディング一切なしで作成しています。
今回はSWELLユーザーのわたしが、ブログ初心者にこそSWELLを使ってほしい理由をご紹介しています。
▼canvaでのアイキャッチ作りのコツはこちら


ブログ初心者にこそおすすめしたい理由
こんなに簡単でいいの?というくらい操作が簡単
web系完全未経験の初心者にこそおすすめのテーマ
あとに紹介するほかの理由にも通ずるところですが、SWELLはとにかく操作が簡単。
web系の仕事なんて未経験、むしろできればパソコンは使わずスマホで完結したい派のわたしでもこのブログを作れています!
「あれもこれもわからない!」のストレスが減る
ただでさえわからないことだらけのブログ初心者の時期。
サーチコンソールを設定して、ASPに登録して、アドセンスも‥聞き慣れない用語を調べながらひとつずつクリアしていかなければならない中、webデザインの勉強までできる人はなかなかいないはず。



なんかわたしのブログ、デザインがイマイチ‥



読みやすい記事を書きたいけど、装飾できるパターンが少ない‥やっぱりコーディングの勉強も必要?
「わからないことだらけ」「思うようにできない」‥とモチベーションが下がってしまう前に、課金しても使いやすいテーマを使うのがおすすめです。
デザイン性が高い
外観のほとんどは「カスタマイズ」から設定可能
サイトの外観についてはほとんどが【カスタマイズ】から設定可能です。
もちろんコーディングの知識が全くなくても大丈夫!
選択肢を選んでいくだけである程度の形はできちゃいます。


たとえば上の画像はこのブログのトップページですが、なんだか作るのが難しそうに見える「check」ボタンのあるバーも‥
【カスタマイズ】の中の「お知らせバー」という項目に文字やリンク先のサイトを入力し、背景・文字色を選ぶだけで完成です♩
SWELLでどんなことができるかはデモサイトをチェック
公式サイトにはSWELLを使用したサイト例が掲載されているのでぜひチェックしてみてください。
この記事の最後に、実際にSWELLを使用している10サイトを紹介しています。
ぜひ最後までご覧ください♩
記事作成がサクサクできる
CSS・HTML‥コーディングの知識はゼロでも大丈夫
無料テーマでおしゃれな装飾をしようとすると、どうしてもコーディングが必要です。
コピペするだけで使えるコードを紹介してくれているサイトもありますが、慣れていないとコードを編集するのも不安だし、なかなかうまく反映されないことも。



わたしもcocoonを使っていた頃は悪戦苦闘していましたが、SWELLにしてからはコードは一切さわっていません!
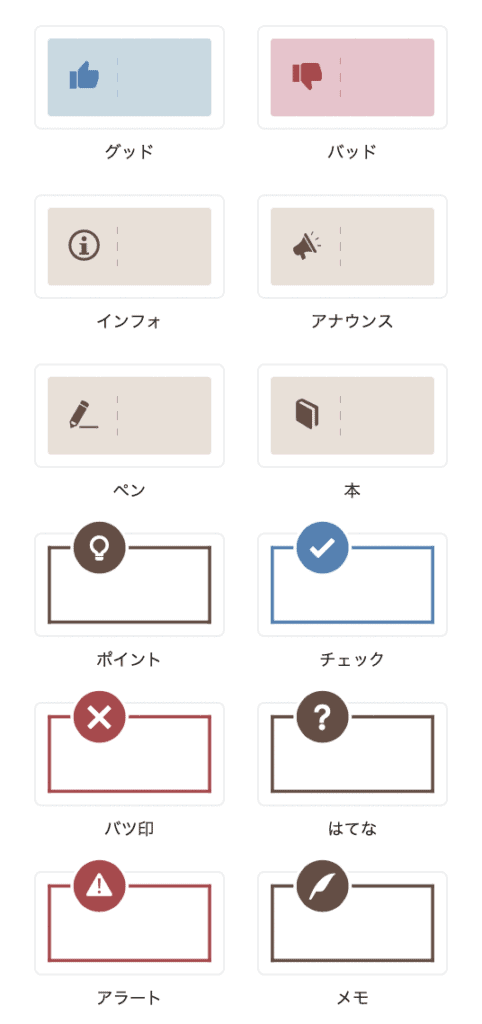
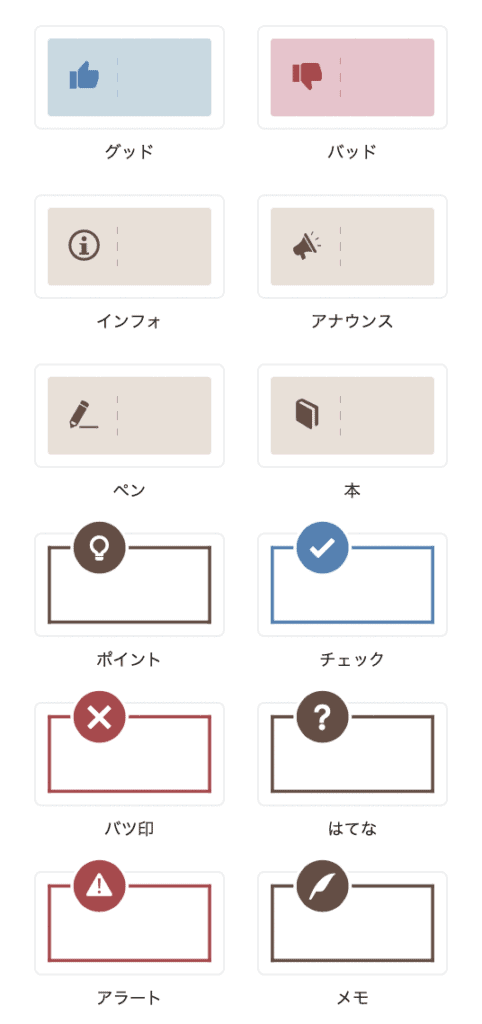
段落ブロックの装飾
例えば、段落ブロックの装飾だけでもこんなに種類が!






これらは文字を入力した後に、好きなデザインをクリックするだけで反映できます。
しかも、この装飾に使われるカラーも全部自分の好きな色をセット可能。
カラーコード(「#〇〇〇〇〇〇」)で設定するのでカラーは無限大です!
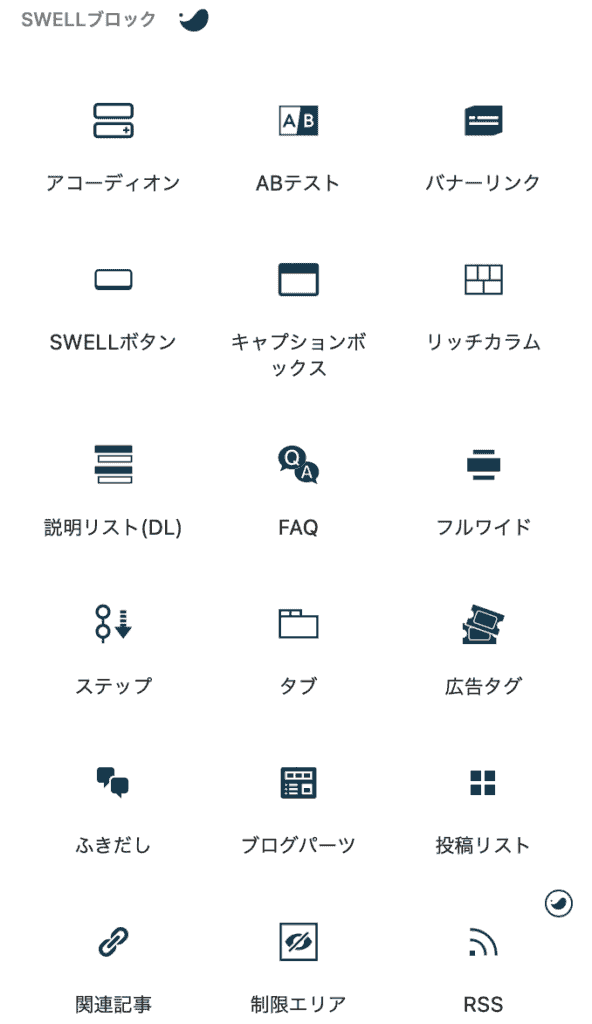
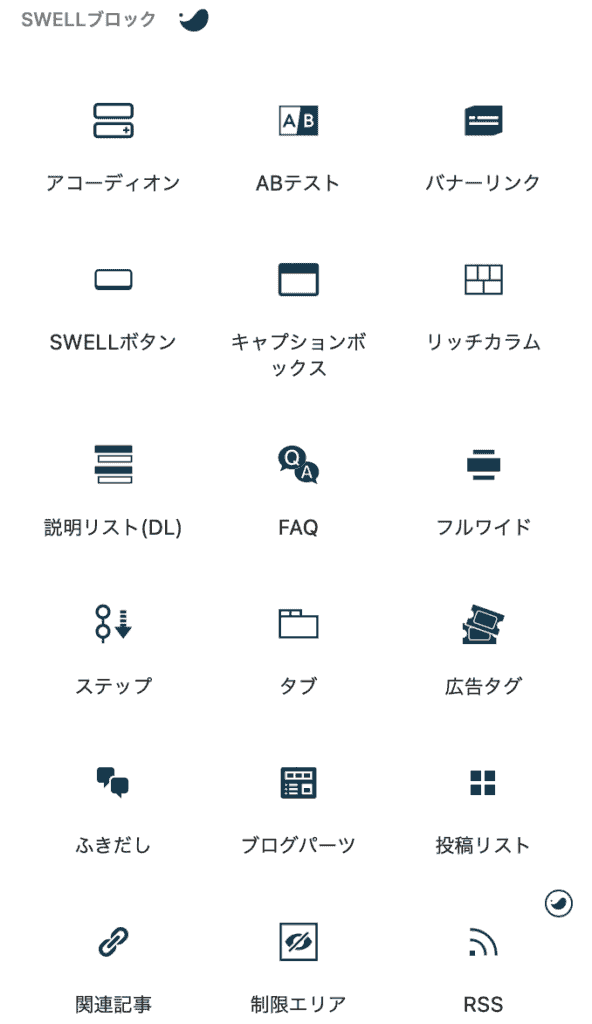
SWELLにしかないオリジナルのブロック


SWELLならではのブロックもこんなにあります。
1つ1つの解説はまた別記事で♩
例として【ステップ】ブロックを使うと‥
本文
本文
このようにワンクリックでフローチャートが作れたり、
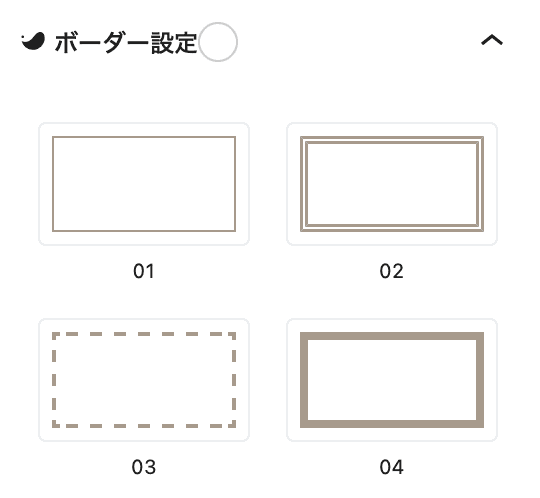
【キャプションボックス】では
本文
この定番のボックスのほかに6種類のデザインをワンクリックで呼び出せます。
人気のテーマなので解説サイトが多い
検索すればすぐに使い方がわかる
SWELLは今いちばん人気なのでは?というほど利用者が急上昇しているテーマ。
- ここにこんな装飾を入れたいけどどうやるの?
- サイト型のトップページを作りたい!
など、知りたいことがあれば検索するとだいたい解説してくれている記事が出てきます。
ブログについて周りに聞ける人がいない場合が多いと思うので、解説記事がたくさん存在している人気のテーマが初心者にはおすすめです
公式マニュアルも充実
公式サイトの【SWELLの設定マニュアル】がわかりやすいところもブログ初心者には魅力的。
基本的な部分はマニュアルに載っているので、この通りに進めれば簡単にあなた好みのブログが出来上がります。



マニュアルに載ってないこともググると大体出てきますよ!
収益化を目指す方にも
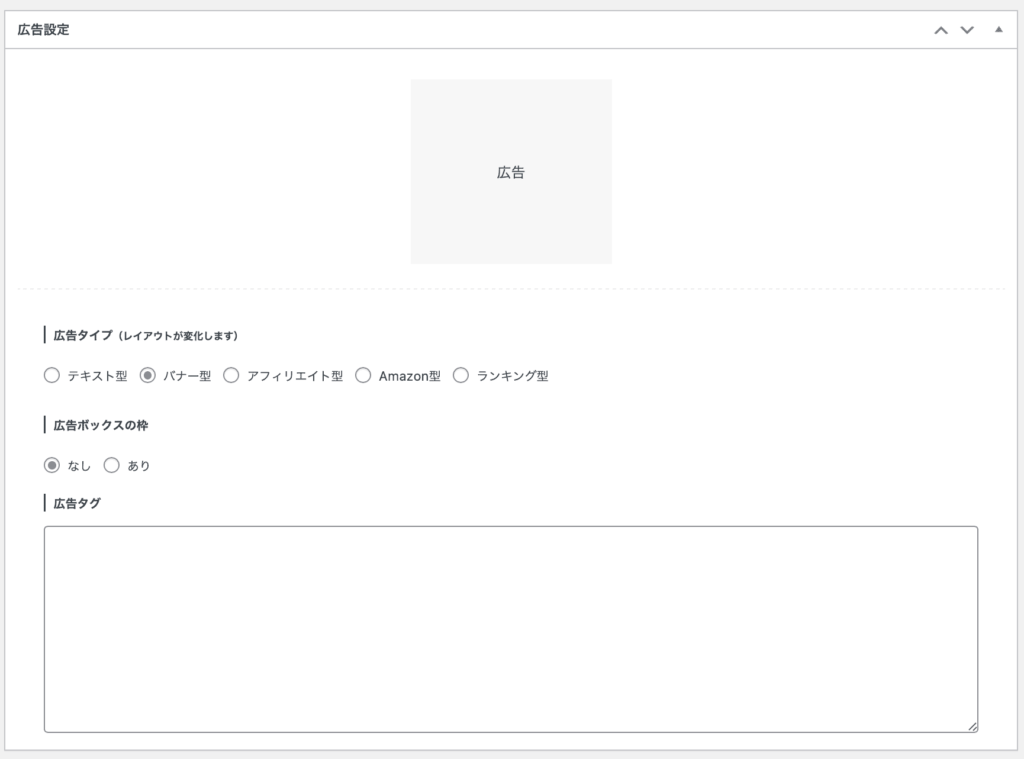
広告タグ 使い方
よく使う広告は「広告タグ」を登録しておけば、ショートコードで簡単に呼び出すことができます。
設定方法もシンプル。


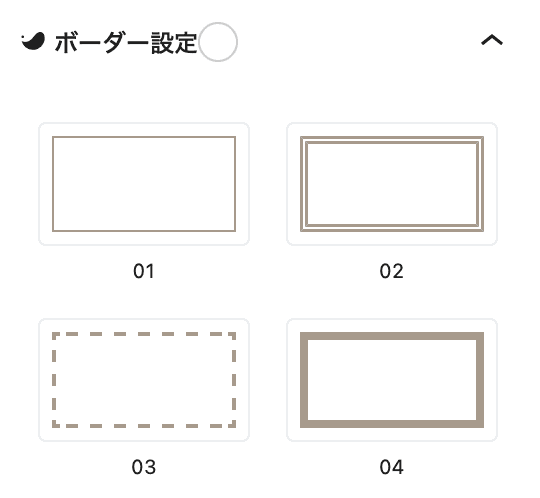
広告タイプ・ボックスの枠の有無を選び、アフィリエイトサイトからコピーした広告タグを貼り付けるだけ。
というコードが自動で作られるので、「ショートコード」ブロックにこのコードを書くだけで広告を貼れます。
アドセンスの広告
記事内にアドセンス広告を貼るのはもっと簡単、[ad]というショートコードを書くだけ!※実際は()ではなく[]
とにかくシンプルな操作で収益記事の作成も時短できます。
一度購入すると複数のサイトで使える
他テーマと比べて少し価格は高めだけど‥
SWELLの価格は¥17,600(税込)。
人気のWordPressテーマの中でも少し値段はお高めです。
- JIN:¥14,800(税込)
- SANGO :11,000(税込)
- AFFINGER6:14,800 円(税込)
あとから複数サイト立ち上げるときにも
継続しているブロガーさんを見ていると、「雑記ブログから始めて、慣れてきたら2つ目に特化ブログを立ち上げる」というパターンの方が多いです。
SWELLは一度購入すると他のサイトでも使えるところも嬉しいです。



実はわたしも!このブログとは別にもう1つのブログをSWELLで作って運営中です♩
2サイトで使えば1サイトあたり8,800円、3サイトなら5,866円‥。
そう思うと安いかも?
WordPressテーマSWELLとは?
SWELL


– シンプルなのに、高機能 –
もっと気軽に、楽しく記事を書こう。
それを可能にするWordPressテーマです。
という公式のキャッキコピーの通り、シンプルで使いやすい!
難しいコードを勉強しなくても、直感的な操作で自分好みのサイトを作り上げられるテーマです。
無料テーマからの乗り換えは面倒
60記事以上書いてから乗り換えて後悔
もともと使っていたのは無料テーマのcocoon。
有料テーマが気になりつつ、記事数が60記事を超えた頃に乗り換えを決意!
‥したのですが、移行作業にとっても時間がかかりました。
あとで紹介するプラグインのおかげで大幅な崩れはなかったものの
- cocoonにしかなかったブロックは編集できなくなる
- 全記事メタディスクリプションの書き直し
- プラグインを選定して入れ直し ‥
細かい修正が盛り沢山で、もっと早くSWELLにしていればよかった‥と後悔しました。
すでに他テーマを使っている方には乗り換えサポートあり
SWELlには親切なことに、乗り換えサポート用のプラグインがあります。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
乗り換えサポート用プラグインのおかげで、記事の大幅なレイアウトの崩れなどは防いでくれます。



でも細かいところは手作業で修正が必要。乗り換えはぜひお早めに!
サイト作りの参考に!SWELL使用ブログを紹介
SWELLを使用している10サイト
こちらに紹介しているのはすべて【ブログ歴1年未満の初心者】ブロガーさんたちのブログです。
これからブログを始める方はぜひ参考にご覧ください♩
おもちブログ
ほんわかした色使いが可愛いサイトです。
アイキャッチ画像も優しいピンクに統一されていて素敵♩
みーちゃんち アラサー看護師の生活
ママ向けブログを見るのはママさんだから‥とデザインにもこだわられているサイト。
確かにおしゃれなサイトはついつい見てしまいますよね!
ナルと息子のおもちゃ箱
こちらはブログ型のサイト。
メインビジュアルにオリジナルイラストがあると、一気に個性が出ますね!
ぷしゅこブログ
パステルカラーが可愛いサイト。
WEBマーケティングやWEBライティングにも興味のある初心者ブロガーさんは必見です!
モコミルーム
こちらのサイトはデモサイトに着せ替え後、手直しされたそうです。
デモサイトを使って自分らしくアレンジできるのもSWELLの魅力ですね♩
First stepスクール


初心者向けのSWELL講座ブログです。SWELLでブログを始める方は必見!
青系のカラーを基調としたスタイリッシュなデザインのサイトです。
みなもんろぐ
1記事目からずっとSWELLを使用されているサイト。
SWELLユーザーにおすすめのプラグインも紹介されています!
ぷぴろぐ
アイキャッチ画像に写真を多く使用されていて記事の中身がイメージしやすいサイト。
中でもラーメンが美味しそうで‥!ぜひチェックしてみてください♩
2interior


こちらはインテリアスタイリストさんのスタイリッシュなサイト。
タイトルの2interiorは「to interior」(インテリアに至る)という意味だそうです。オシャレ!
shoppingblog


バイヤーさんが運営されているラグジュアリーな雰囲気のサイトです。
メインビジュアルの大きな画像が目を引きますね。
十人十色のサイトが作れるSWELL
ご覧の通り、可愛いデザインからスタイリッシュなデザインまで自分らしいサイトが作れるのがSWELLの魅力。
SWELLならではの機能を活用したり、みなさん個性豊かなサイトを作り上げられています。
ブログを続けていくためにも、自分らしく、愛着が持てるサイト作りをしていきたいですよね♩
ブログ初心者にこそSWELLがおすすめな理由まとめ
ブログ初心者にこそSWELLをおすすめしたい理由は‥
- コーディングの知識不要!とにかく簡単
- カスタマイズの自由度が高い
- 読みやすい記事がサクサク書ける
- 人気のテーマなので困ってもググれば解決
- 広告もコードで呼び出しできる
- 複数のサイトで使えるので結局お得



ブログ初心者さんもSWELLで楽しくブログを続けていきましょう♩



.jpg)







コメント